上禮拜只是先測試看看一些基本型態,這禮拜如果想要讓他在網頁上呈現,我們要在同一個資料夾裡新增一個html的檔案。
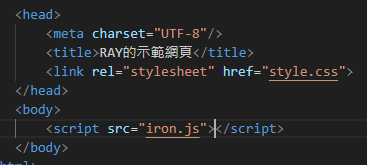
然後開始打一些程式碼將我們內文設定成由js來寫。
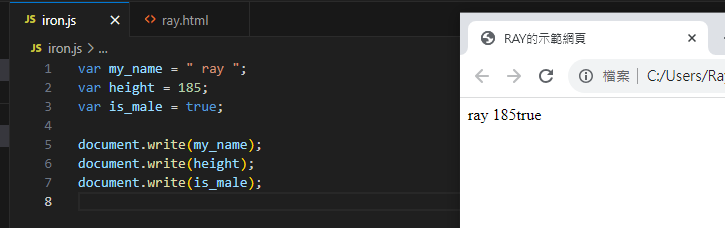
我們可以看到之前提到的,在這裡就用到了,head的部分裡面有一個title,裡面打的就是我的網頁標題,不過這只是讓我練習用的,所以我打一個示範網頁。再來body裡面的東西是這次的重點,沒有這行程式的話,我們就無法讓另外一個js檔的東西連接到這個html檔案,我們的網頁也會沒有動靜。
如果想要開網頁邊看作的變動的話,就在電腦資料夾裡面,用chrome把她打開,每一次更新網頁,你做的變動就會跟著上去了。
跟著教學的話其實一開始會很簡單,一些基礎的練習或是一些程式都可以自己玩玩看。
